demura.netを全面的にリニューアルしました。そのカスタマイズのメモです。本サイトはオープンソースのブログ作成用ソフトウェアWordPressを使い、シンプルでカスタマイスがしやすい100%GPLのCocoonを使用しています。
- 目的
- 使いやすさの向上
- 現在、記事が1507件もあり、ウェブサイトがあまり構造化されていないので自分でも何がどこにあるかよくわかない状態です。先月のページビュー数は約31万、訪問者は約6万と多くの方に使って頂いているので、反省して改善します。
- 表示速度の向上
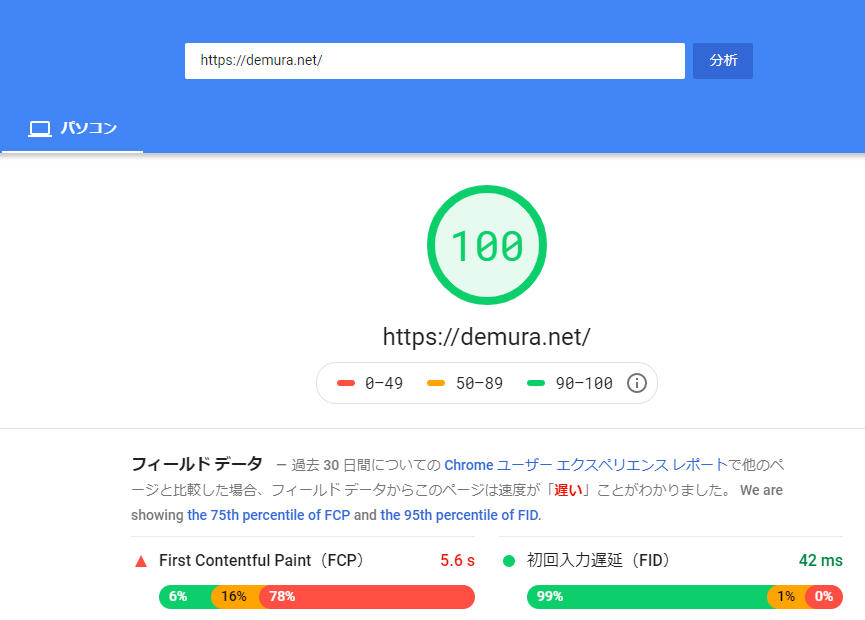
- 今まで本サイトの反応がとても遅く、自分でもイライラでした。多くの方にご迷惑をおかけしていたと思います。この状況を改善して、より多くの方に快適に使って頂くためにPageSpeed Insightsのパソコン評価で90点以上を目指します。
- 使いやすさの向上
- 方法
- 使いやすさの向上
- 記事が多いので探すのは検索した方が効率的です。そのため、ヘッダーの一番目立つところに検索窓を設定しました。
- 今までナビゲーションバーの構成を大幅に見直し、ユーザの興味がありそうな項目に変更。
- 新たにカルーセルの設置。カルーセルは回転式の記事表示部位で最近のサイトでは良くみられます。ここに最も多くの方に参考になると思う記事を掲載します。
- 速度の向上
- PageSpeed Insightsで定量的な指標とページ読み込み時間を短くするための方法がわかるので、それに基づいて変更しました。
- ブログの更新がすぐ反映されないので、今までキャッシュを有効にしていませんでしたが、速度向上のためにキャッシュを有効にしています。そのため、キャッシュをクリアしない限り6時間は更新が反映されません。
- 使いやすさの向上
- カスタマイズ作業
- Cocoonはユーザも多いの多くの方のブログを参考にさせて頂きました。
- 検索窓の位置変更:以下のブログのとおり実施。
- カルーセルの設置
- WordPress ダッシュボード → Cocooの設定 → カルーセルから設置。
- トップページの記事
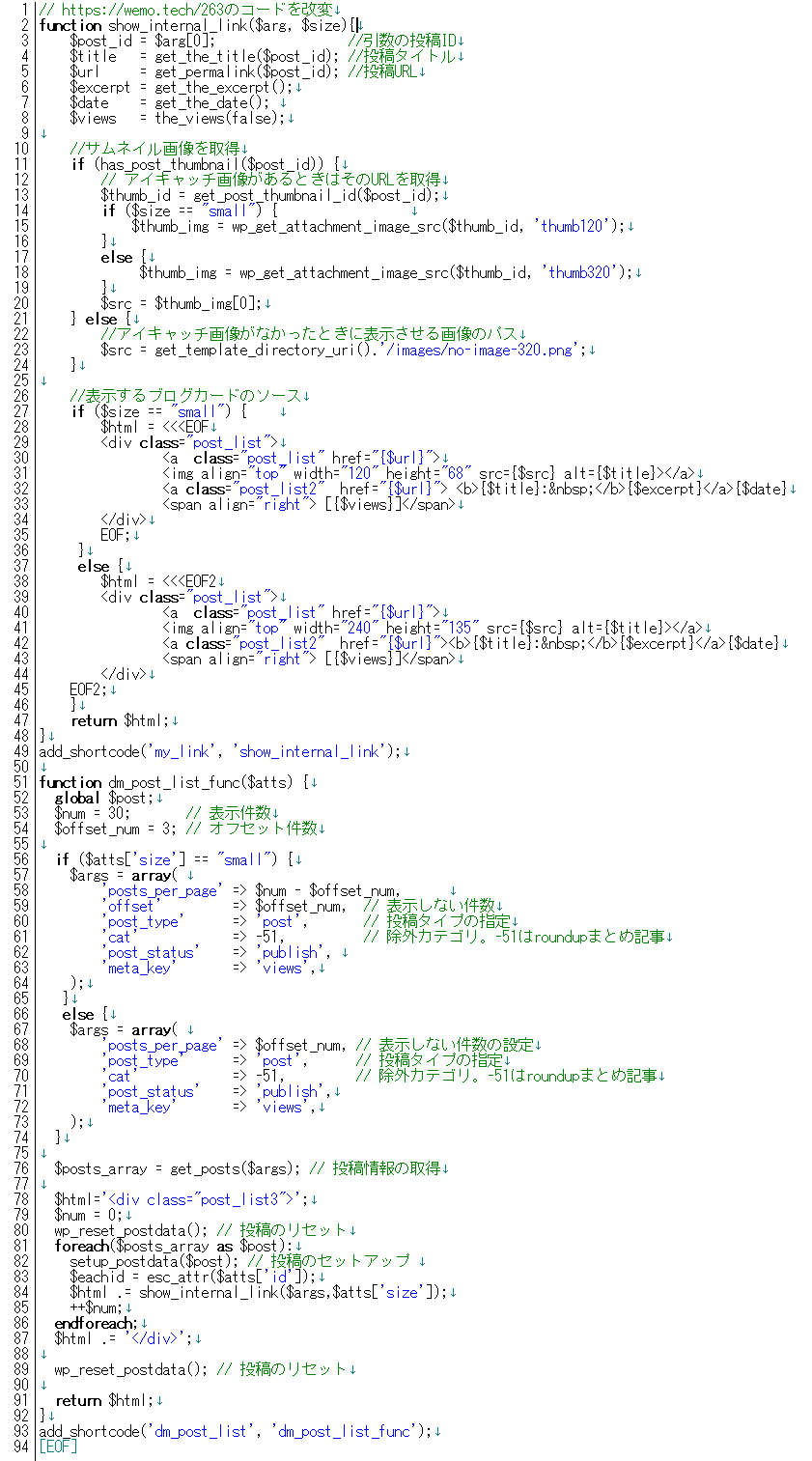
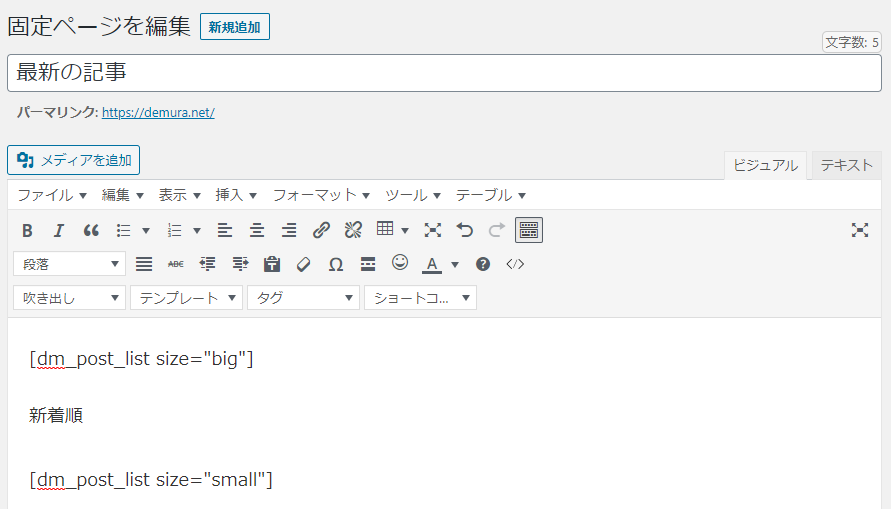
- 最新記事3件と新着順に27件のサムネイルと抜粋(excerpt)を表示しています。最新記事3件のサムネイルは240x135px、残りは120x68pxと小さくして記事の一覧性を高めています。PHPの勉強がてら、WEMO.techさんらのコードを少し改変してショートコードを自作しました。以下のコードをダッシュボード → 外見→テーマエディター→functions.phpに記載。
-
記事一覧ページの設置- トップページの下に「記事一覧の表示」のリンクがあり、全記事のサムネイルと記事の概要が表示されます。これには以下のプラグインを使いました。Display PostsだけだとページネーションをしないのでDisplay Posts – Paginationも合わせて入れる必要があります。
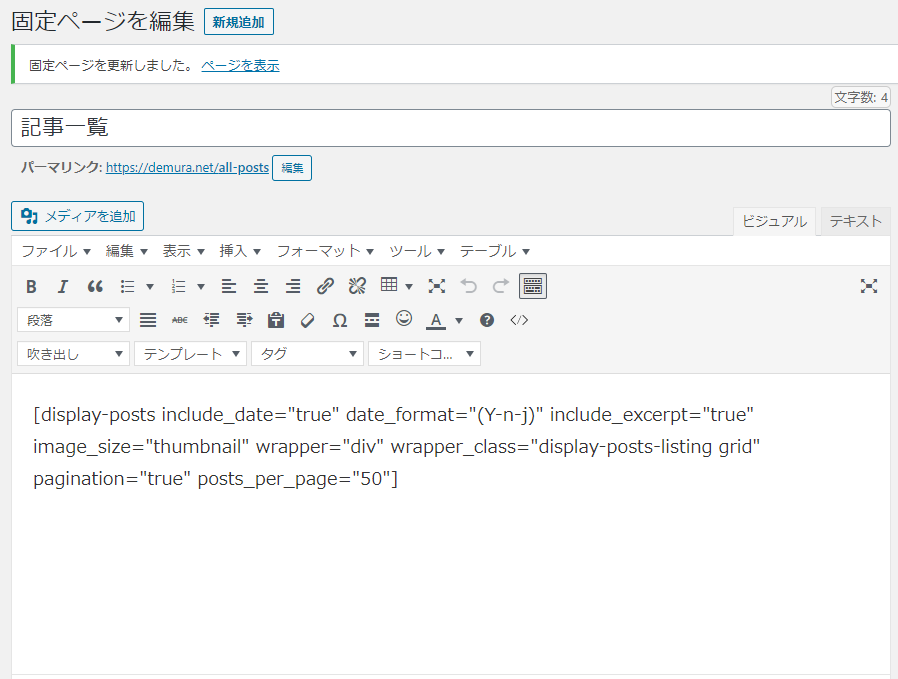
- 記事一覧ページ用の固定ページを新規作成し、以下のコードを記載するだけです。

- 評 価
- 使いやすさ:未実施。今後の課題です。
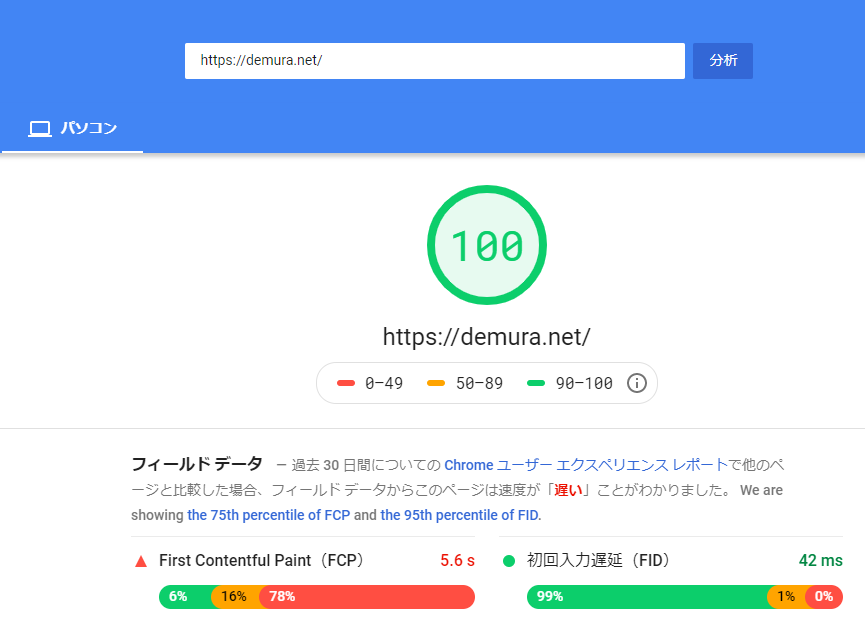
- 表示速度の向上:PageSpeed Insightsのパソコン評価で100点を獲得したので目的は達成できました。今後は、コンテンツの充実に力を入れていきます。
終わり






コメント